Beiträge: 18.855
Registriert seit: Oct 2008
Moin,
wenn ich im Auto fahre nutze ich mein iPhone zur Navigation, Musik hören und telefonieren. Wenn ich zwischen den Apps wechseln möchte kann ich dies über den Taskmanager oder über das Springboard, alles nicht besonders befriedigend bei 160 auf der linken Spur

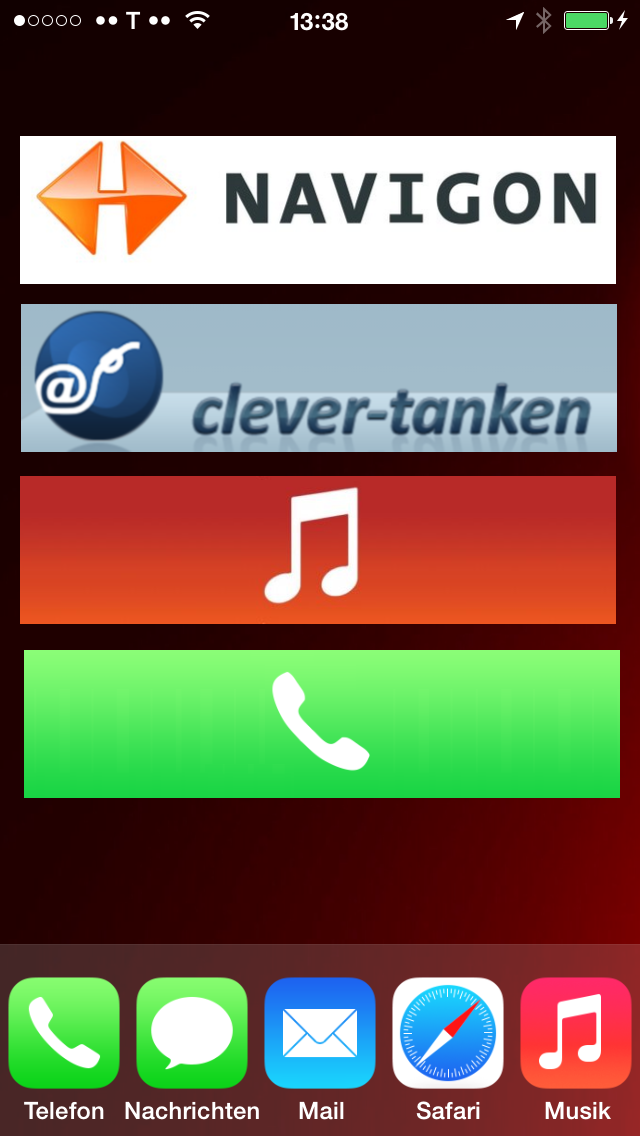
. Nun habe ich mir gedacht, es wäre doch super wenn ich eine Springboardseite hätte die größere Schaltflächen besitzt. Konkret stelle ich mir das so vor:
![[Bild: Bk8KTdSCEAAZc4Z.png]](https://pbs.twimg.com/media/Bk8KTdSCEAAZc4Z.png)
Könnte mir jemand dabei bitte helfen sowas zu basteln? Alle Grafiken hätte ich fertig, muss ja auch nicht umsonst sein die Mühe.
Beiträge: 122
Registriert seit: Aug 2009
Bewertung:
3
Hallo
was ist wenn du widgets (html) oder so erstellst?
mfg buck
Beiträge: 18.855
Registriert seit: Oct 2008
Tjo, wie das gelöst wird ist mir relativ egal, ich dachte auch schon an Widgets, habe aber keinen Schimmer wie das funktioniert.
Beiträge: 13.171
Registriert seit: Feb 2011
Bewertung:
547
Die Idee mit dem Widget ist nicht schlecht!
Beiträge: 4.908
Registriert seit: Dec 2010
Bewertung:
113
@access
Du sollst aber nicht bei 160 km/h am navi oder iphone fummeln. Sowas ist bescheuert!!
iPhone 13 Pro Max
iPad Pro 12,9
---
Beiträge: 18.855
Registriert seit: Oct 2008
Moin,
Ja das hatte ich auch mal probiert, aber nicht hinbekommen. Vielen Dank!!!
Jetzt dürfte es ja kein Problem mehr sein.
Beiträge: 18.855
Registriert seit: Oct 2008
@conker64 Nunja, ich mach das ja nur wenn ich beim Eis essen die Zeitung zur Seite gelegt habe

Beiträge: 18.855
Registriert seit: Oct 2008
Nach ein bissel basteln sieht das ganze jetzt so aus:

Funktioniert prima, das iPhone sitzt im Auto in einer Halterung von Brodit und ist über Bluetooth mit der Anlage verbunden.
Beiträge: 18.855
Registriert seit: Oct 2008
@Darius Ist doch in Navigon integriert...
Beiträge: 18.855
Registriert seit: Oct 2008
04.11.2014, 15:23
(Dieser Beitrag wurde zuletzt bearbeitet: 04.11.2014, 15:40 von
access.)
Ich muss das Thema nochmals aufwärmen. Ich möchte die Widgets wieder benutzen, jedoch deren Größe anpassen. Dazu habe ich alle png-Bilder auf 320*320 Pixel erstellt, in den Widgets habe ich überall wo es um width und height geht ebenfalls 320px eingetragen, die Bilder werden mir aber immer zu groß dargestellt.
z.B. die html:
PHP-Code:
<?xml version="1.0" encoding="UTF-8"?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=320px, user-scalable=yes" />
<link rel="stylesheet" href="Resources/Css/Main/LS.css" type="text/css" media="screen" />
<style>
body{
position:absolute;
width:320px;
height:320px;
opacity:0;
top: -10px; left: -10px;
-webkit-animation: fadein 1s linear 1 normal;
-webkit-animation-fill-mode: forwards;}
@-webkit-keyframes fadein{
0% {opacity : 0;}
100% {opacity : 1.0;}}
</style>
</head>
<body onload="init()">
<img id="Icon" src="Icon.png"></div>
</body>
</html>
 . Nun habe ich mir gedacht, es wäre doch super wenn ich eine Springboardseite hätte die größere Schaltflächen besitzt. Konkret stelle ich mir das so vor:
. Nun habe ich mir gedacht, es wäre doch super wenn ich eine Springboardseite hätte die größere Schaltflächen besitzt. Konkret stelle ich mir das so vor:![[Bild: Bk8KTdSCEAAZc4Z.png]](https://pbs.twimg.com/media/Bk8KTdSCEAAZc4Z.png)
![[Bild: Bk8KTdSCEAAZc4Z.png]](https://pbs.twimg.com/media/Bk8KTdSCEAAZc4Z.png)




 Sorry!
Sorry!




